7 OKR examples for Mobile Developer
What are Mobile Developer OKRs?
The Objective and Key Results (OKR) framework is a simple goal-setting methodology that was introduced at Intel by Andy Grove in the 70s. It became popular after John Doerr introduced it to Google in the 90s, and it's now used by teams of all sizes to set and track ambitious goals at scale.
Creating impactful OKRs can be a daunting task, especially for newcomers. Shifting your focus from projects to outcomes is key to successful planning.
We have curated a selection of OKR examples specifically for Mobile Developer to assist you. Feel free to explore the templates below for inspiration in setting your own goals.
If you want to learn more about the framework, you can read more about the OKR meaning online.
Best practices for managing your Mobile Developer OKRs
Generally speaking, your objectives should be ambitious yet achievable, and your key results should be measurable and time-bound (using the SMART framework can be helpful). It is also recommended to list strategic initiatives under your key results, as it'll help you avoid the common mistake of listing projects in your KRs.
Here are a couple of best practices extracted from our OKR implementation guide 👇
Tip #1: Limit the number of key results
Having too many OKRs is the #1 mistake that teams make when adopting the framework. The problem with tracking too many competing goals is that it will be hard for your team to know what really matters.
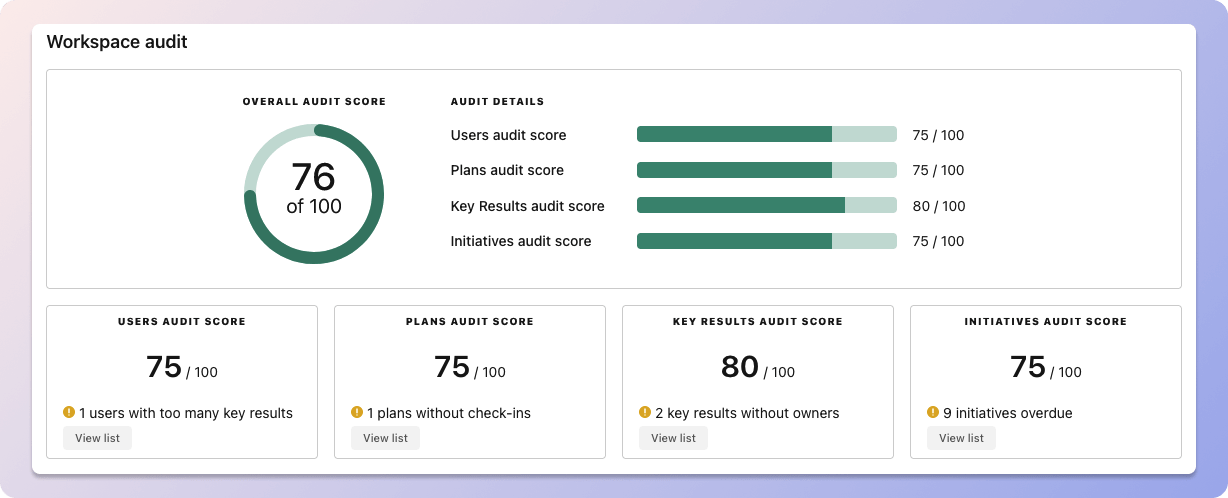
We recommend having 3-4 objectives, and 3-4 key results per objective. A platform like Tability can run audits on your data to help you identify the plans that have too many goals.
 Tability's audit dashboard will highlight opportunities to improve OKRs
Tability's audit dashboard will highlight opportunities to improve OKRsTip #2: Commit to the weekly check-ins
Setting good goals can be challenging, but without regular check-ins, your team will struggle to make progress. We recommend that you track your OKRs weekly to get the full benefits from the framework.
Being able to see trends for your key results will also keep yourself honest.
 Tability's check-ins will save you hours and increase transparency
Tability's check-ins will save you hours and increase transparencyTip #3: No more than 2 yellow statuses in a row
Yes, this is another tip for goal-tracking instead of goal-setting (but you'll get plenty of OKR examples below). But, once you have your goals defined, it will be your ability to keep the right sense of urgency that will make the difference.
As a rule of thumb, it's best to avoid having more than 2 yellow/at risk statuses in a row.
Make a call on the 3rd update. You should be either back on track, or off track. This sounds harsh but it's the best way to signal risks early enough to fix things.
Building your own Mobile Developer OKRs with AI
While we have some examples below, it's likely that you'll have specific scenarios that aren't covered here. There are 2 options available to you.
- Use our free OKRs generator
- Use Tability, a complete platform to set and track OKRs and initiatives
- including a GPT-4 powered goal generator
Best way to track your Mobile Developer OKRs
Your quarterly OKRs should be tracked weekly in order to get all the benefits of the OKRs framework. Reviewing progress periodically has several advantages:
- It brings the goals back to the top of the mind
- It will highlight poorly set OKRs
- It will surface execution risks
- It improves transparency and accountability
Spreadsheets are enough to get started. Then, once you need to scale you can use a proper OKR platform to make things easier.
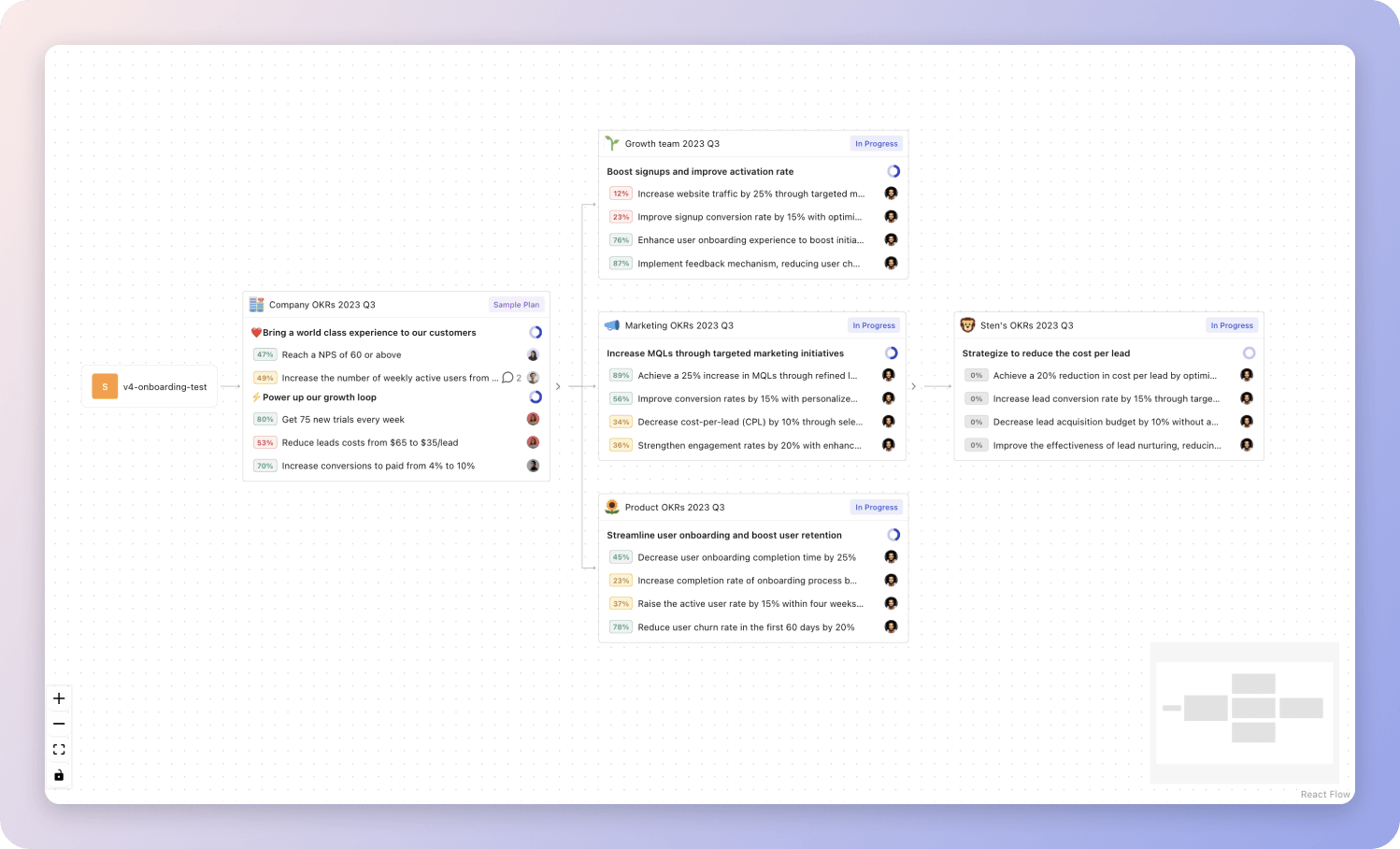
 Tability's Strategy Map makes it easy to see all your org's OKRs
Tability's Strategy Map makes it easy to see all your org's OKRsIf you're not yet set on a tool, you can check out the 5 best OKR tracking templates guide to find the best way to monitor progress during the quarter.
Mobile Developer OKRs templates
We've covered most of the things that you need to know about setting good OKRs and tracking them effectively. It's now time to give you a series of templates that you can use for inspiration!
We've added many examples of Mobile Developer Objectives and Key Results, but we did not stop there. Understanding the difference between OKRs and projects is important, so we also added examples of strategic initiatives that relate to the OKRs.
Hope you'll find this helpful!
OKRs to mobile and QR code integration
OKRs to improve web and mobile user experience parity
Improve web and mobile user experience parity
Increase the number of user interactions per session on web and mobile by 15%
Utilize personalized recommendations and tailored notifications to engage users and promote interaction
Optimize the user interface to enhance navigation and encourage exploring the platform
Implement gamification elements to motivate users and incentivize repeat interactions
Improve content quality and relevance to increase user engagement and time spent on platform
Reduce the number of critical bugs reported on web and mobile by 30%
Provide regular training to the development team on best practices for bug prevention
Improve communication between developers and QA team to address critical bug issues efficiently
Implement automated testing to catch critical bugs early in the development process
Conduct thorough code reviews for web and mobile apps before deployment
Increase user satisfaction rating for web and mobile platforms by 10%
Improve user interface design to enhance user experience and navigation
Provide personalized and responsive customer support to address user inquiries and concerns
Conduct user surveys and gather feedback to identify pain points and areas for improvement
Implement faster loading times and optimize performance for seamless user interaction
Decrease average load time for mobile devices by 20%
Optimize server response time by identifying and resolving any bottlenecks or performance issues
Minify CSS and JavaScript files to reduce their file size and improve loading times
Implement caching mechanisms to store and deliver frequently accessed data more efficiently
Optimize images by compressing and reducing their file sizes without loss of quality
OKRs to improve mobile app reusability throughout the organization
Improve mobile app reusability throughout the organization
Conduct training for 100% of developers on efficient app component reusability practices
Develop a comprehensive reusability practices training program
Monitor and evaluate the training's effectiveness
Schedule training sessions for all developers
Reduce app feature duplication by 80% through consolidation efforts
Implement the consolidation plan in the app
Create a concise plan for feature consolidation
Identify features with duplication in the app
Implement shared framework to universalize 75% of mobile app functionalities
Integrate framework into 75% of mobile apps
Develop a shared framework integrating these commonalities
Identify common functionalities across existing mobile apps
OKRs to enhance the performance and usability of the technical website
Enhance the performance and usability of the technical website
Decrease bounce rate by 35% through optimization of landing pages
Optimize loading speed for enhanced user experience
Implement relevant, attention-grabbing headlines on all landing pages
Provide clear, engaging calls to action
Improve website load time by 30% to boost user experience
Enable compression to reduce your HTTP response time
Optimize images and videos for quicker on-page load time
Remove unnecessary plugins that may slow website speed
Increase the site's mobile responsiveness rank by 40%
Optimize images and text sizes for mobile view
Speed up load times to improve mobile usability
Implement a responsive design for better mobile adaptation
OKRs to enhance app performance for a smoother user experience
Improve app performance and user experience
Increase app responsiveness by optimizing code and improving server speed
Decrease crash rate by 15% through bug fixing and testing
Achieve at least 4-star rating and positive feedback in app stores
Reduce app loading time by 20%
OKRs to launch the mobile app for health professionals successfully
Launch the mobile app for health professionals successfully
Generate a minimum of 100 monthly active users
Develop engaging content and regular updates to drive user engagement
Collaborate with influencers or industry experts to promote the platform to larger audiences
Implement targeted marketing campaigns to reach new potential users
Optimize website for better user experience and faster loading times
Increase user sign-ups by 30%
Obtain positive feedback from at least 80% of app beta testers
Achieve a 4-star rating or higher on app stores
Encourage satisfied users to leave positive reviews by offering incentives or reminders
Improve user experience by streamlining app features and enhancing user interface
Implement a strong app store optimization strategy for improved app discoverability
Respond promptly to user feedback and address any reported issues or concerns
OKRs to develop a unified platform for third-party data delivery to mobile apps
Develop a unified platform for third-party data delivery to mobile apps
Enable integration of the platform with 5 different third-party data sources
Identify 5 third-party data sources relevant to the platform
Test and troubleshoot all data integrations
Build API connectors for each data source
Design and prototype the platform's functionality by testing with 3 mobile apps
Develop prototype incorporating these designs
Test prototype with 3 mobile apps
Sketch designs for the platform's functionality
Achieve a user satisfaction rating of above 85% after the platform is launched
Quickly resolve any reported user issues
Conduct regular feedback surveys with users
Implement a user-friendly design for the platform
More Mobile Developer OKR templates
We have more templates to help you draft your team goals and OKRs.
OKRs to improve incident management
OKRs to enhance client success and retention in North America
OKRs to enhance corporate effectiveness, culture, and performance
OKRs to enhance productivity and proactivity as a VA and document specialist
OKRs to provide ongoing compliance training and education to all employees
OKRs to implement comprehensive funnel reporting system
OKRs resources
Here are a list of resources to help you adopt the Objectives and Key Results framework.
- To learn: Complete 2024 OKR cheat sheet
- Blog posts: ODT Blog
- Success metrics: KPIs examples