4 OKR examples for Website Performance
What are Website Performance OKRs?
The Objective and Key Results (OKR) framework is a simple goal-setting methodology that was introduced at Intel by Andy Grove in the 70s. It became popular after John Doerr introduced it to Google in the 90s, and it's now used by teams of all sizes to set and track ambitious goals at scale.
Creating impactful OKRs can be a daunting task, especially for newcomers. Shifting your focus from projects to outcomes is key to successful planning.
That's why we have created a list of OKRs examples for Website Performance to help. You can use any of the templates below as a starting point to write your own goals.
If you want to learn more about the framework, you can read more about the OKR meaning online.
Best practices for managing your Website Performance OKRs
Generally speaking, your objectives should be ambitious yet achievable, and your key results should be measurable and time-bound (using the SMART framework can be helpful). It is also recommended to list strategic initiatives under your key results, as it'll help you avoid the common mistake of listing projects in your KRs.
Here are a couple of best practices extracted from our OKR implementation guide 👇
Tip #1: Limit the number of key results
Having too many OKRs is the #1 mistake that teams make when adopting the framework. The problem with tracking too many competing goals is that it will be hard for your team to know what really matters.
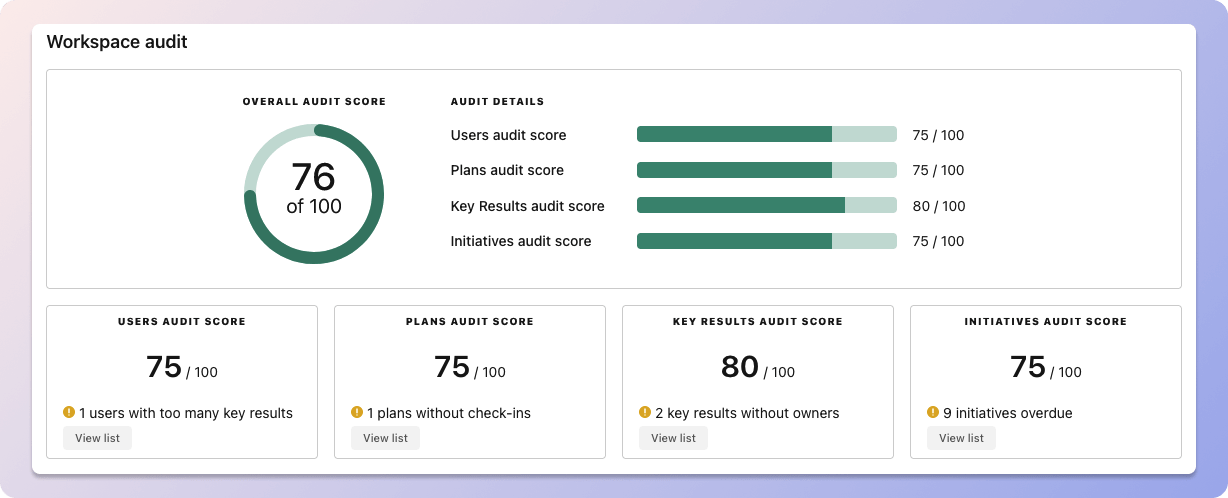
We recommend having 3-4 objectives, and 3-4 key results per objective. A platform like Tability can run audits on your data to help you identify the plans that have too many goals.
 Tability's audit dashboard will highlight opportunities to improve OKRs
Tability's audit dashboard will highlight opportunities to improve OKRsTip #2: Commit to the weekly check-ins
Setting good goals can be challenging, but without regular check-ins, your team will struggle to make progress. We recommend that you track your OKRs weekly to get the full benefits from the framework.
Being able to see trends for your key results will also keep yourself honest.
 Tability's check-ins will save you hours and increase transparency
Tability's check-ins will save you hours and increase transparencyTip #3: No more than 2 yellow statuses in a row
Yes, this is another tip for goal-tracking instead of goal-setting (but you'll get plenty of OKR examples below). But, once you have your goals defined, it will be your ability to keep the right sense of urgency that will make the difference.
As a rule of thumb, it's best to avoid having more than 2 yellow/at risk statuses in a row.
Make a call on the 3rd update. You should be either back on track, or off track. This sounds harsh but it's the best way to signal risks early enough to fix things.
Building your own Website Performance OKRs with AI
While we have some examples below, it's likely that you'll have specific scenarios that aren't covered here. There are 2 options available to you.
- Use our free OKRs generator
- Use Tability, a complete platform to set and track OKRs and initiatives
- including a GPT-4 powered goal generator
Best way to track your Website Performance OKRs
Quarterly OKRs should have weekly updates to get all the benefits from the framework. Reviewing progress periodically has several advantages:
- It brings the goals back to the top of the mind
- It will highlight poorly set OKRs
- It will surface execution risks
- It improves transparency and accountability
Spreadsheets are enough to get started. Then, once you need to scale you can use a proper OKR platform to make things easier.
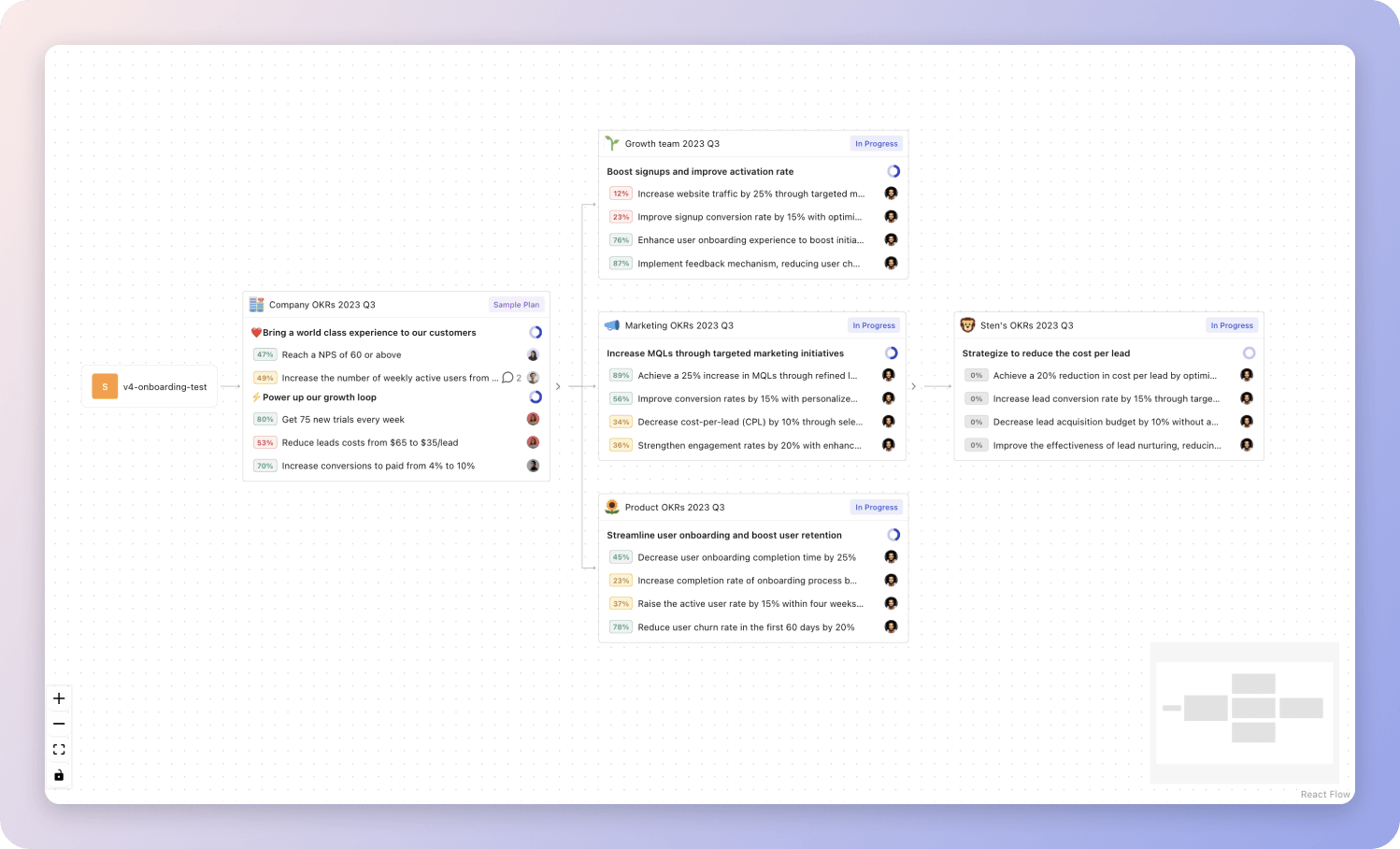
 Tability's Strategy Map makes it easy to see all your org's OKRs
Tability's Strategy Map makes it easy to see all your org's OKRsIf you're not yet set on a tool, you can check out the 5 best OKR tracking templates guide to find the best way to monitor progress during the quarter.
Website Performance OKRs templates
We've covered most of the things that you need to know about setting good OKRs and tracking them effectively. It's now time to give you a series of templates that you can use for inspiration!
We've added many examples of Website Performance Objectives and Key Results, but we did not stop there. Understanding the difference between OKRs and projects is important, so we also added examples of strategic initiatives that relate to the OKRs.
Hope you'll find this helpful!
OKRs to enhance the performance and usability of the technical website
Enhance the performance and usability of the technical website
Decrease bounce rate by 35% through optimization of landing pages
Optimize loading speed for enhanced user experience
Implement relevant, attention-grabbing headlines on all landing pages
Provide clear, engaging calls to action
Improve website load time by 30% to boost user experience
Enable compression to reduce your HTTP response time
Optimize images and videos for quicker on-page load time
Remove unnecessary plugins that may slow website speed
Increase the site's mobile responsiveness rank by 40%
Optimize images and text sizes for mobile view
Speed up load times to improve mobile usability
Implement a responsive design for better mobile adaptation
OKRs to improve website's SEO performance and user engagement
Improve website's SEO performance and user engagement
Increase monthly website traffic by 30%
Regularly publish high-quality, unique, and relevant content
Utilize social media platforms to promote website content
Implement SEO strategies to improve website visibility on search engines
Achieve top 3 ranking on SERPs for 10 targeted keywords
Implement a robust link-building strategy
Conduct comprehensive keyword research for targeted keywords
Optimize website content for search engine ranking
Reduce website bounce rate by 20%
Optimize website speed and performance
Improve website content quality and relevance
Enhance page navigation and user interface
OKRs to enhance technical performance and usability of the website
Enhance technical performance and usability of the website
Increase website traffic by 50% through SEO optimizations
Develop and implement a keyword optimization strategy
Increase the creation of high-quality, SEO-friendly content
Conduct a comprehensive SEO audit to identify improvement areas
Implement a responsive design, increasing mobile traffic by 40%
Test and debug mobile functionality regularly
Develop a responsive design layout for optimal mobile browsing
Optimize website speed for mobile users
Reduce site loading time by 30% to improve user experience
Implement lazy loading for non-critical site elements
Minimize HTTP requests by combining CSS/JavaScript files
Optimize images and multimedia files for faster loading
OKRs to boost website performance
Boost landing page performance through UX/UI
Watch 5 user sessions/week and record findings
Install Hotjar on our site to get user recordings
Double conversions on pricing page by 12%
Decrease bounce rate by 15%
Increase homepage CTA conversion by 16%
Redesign hero to bring more info above the fold
More Website Performance OKR templates
We have more templates to help you draft your team goals and OKRs.
OKRs to develop robust metrics for social media content assessment
OKRs to stay informed on influencer trends and social media hype
OKRs to attract €1m for SAFE investment funding
OKRs to implement a robust performance measurement system
OKRs to embed security consciousness in business operations
OKRs to increase efficiency and effectiveness of product development through continuous process improvement
OKRs resources
Here are a list of resources to help you adopt the Objectives and Key Results framework.
- To learn: Complete 2024 OKR cheat sheet
- Blog posts: ODT Blog
- Success metrics: KPIs examples