3 OKR examples for Ui Designer
What are Ui Designer OKRs?
The Objective and Key Results (OKR) framework is a simple goal-setting methodology that was introduced at Intel by Andy Grove in the 70s. It became popular after John Doerr introduced it to Google in the 90s, and it's now used by teams of all sizes to set and track ambitious goals at scale.
Writing good OKRs can be hard, especially if it's your first time doing it. You'll need to center the focus of your plans around outcomes instead of projects.
We have curated a selection of OKR examples specifically for Ui Designer to assist you. Feel free to explore the templates below for inspiration in setting your own goals.
If you want to learn more about the framework, you can read more about the OKR meaning online.
Best practices for managing your Ui Designer OKRs
Generally speaking, your objectives should be ambitious yet achievable, and your key results should be measurable and time-bound (using the SMART framework can be helpful). It is also recommended to list strategic initiatives under your key results, as it'll help you avoid the common mistake of listing projects in your KRs.
Here are a couple of best practices extracted from our OKR implementation guide 👇
Tip #1: Limit the number of key results
The #1 role of OKRs is to help you and your team focus on what really matters. Business-as-usual activities will still be happening, but you do not need to track your entire roadmap in the OKRs.
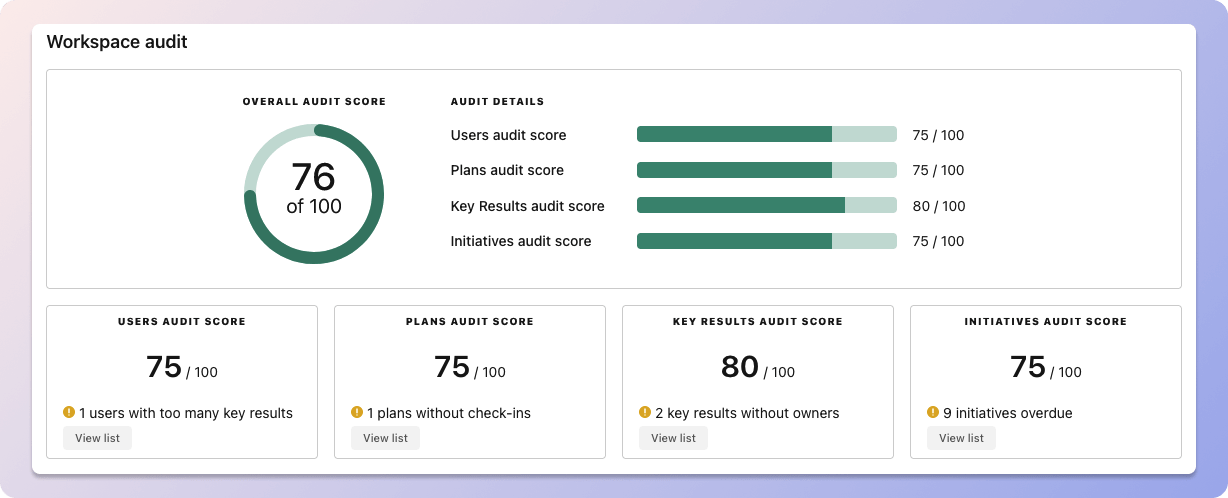
We recommend having 3-4 objectives, and 3-4 key results per objective. A platform like Tability can run audits on your data to help you identify the plans that have too many goals.
 Tability's audit dashboard will highlight opportunities to improve OKRs
Tability's audit dashboard will highlight opportunities to improve OKRsTip #2: Commit to the weekly check-ins
Don't fall into the set-and-forget trap. It is important to adopt a weekly check-in process to get the full value of your OKRs and make your strategy agile – otherwise this is nothing more than a reporting exercise.
Being able to see trends for your key results will also keep yourself honest.
 Tability's check-ins will save you hours and increase transparency
Tability's check-ins will save you hours and increase transparencyTip #3: No more than 2 yellow statuses in a row
Yes, this is another tip for goal-tracking instead of goal-setting (but you'll get plenty of OKR examples below). But, once you have your goals defined, it will be your ability to keep the right sense of urgency that will make the difference.
As a rule of thumb, it's best to avoid having more than 2 yellow/at risk statuses in a row.
Make a call on the 3rd update. You should be either back on track, or off track. This sounds harsh but it's the best way to signal risks early enough to fix things.
Building your own Ui Designer OKRs with AI
While we have some examples below, it's likely that you'll have specific scenarios that aren't covered here. There are 2 options available to you.
- Use our free OKRs generator
- Use Tability, a complete platform to set and track OKRs and initiatives
- including a GPT-4 powered goal generator
Best way to track your Ui Designer OKRs
The rules of OKRs are simple. Quarterly OKRs should be tracked weekly, and yearly OKRs should be tracked monthly. Reviewing progress periodically has several advantages:
- It brings the goals back to the top of the mind
- It will highlight poorly set OKRs
- It will surface execution risks
- It improves transparency and accountability
Spreadsheets are enough to get started. Then, once you need to scale you can use a proper OKR platform to make things easier.
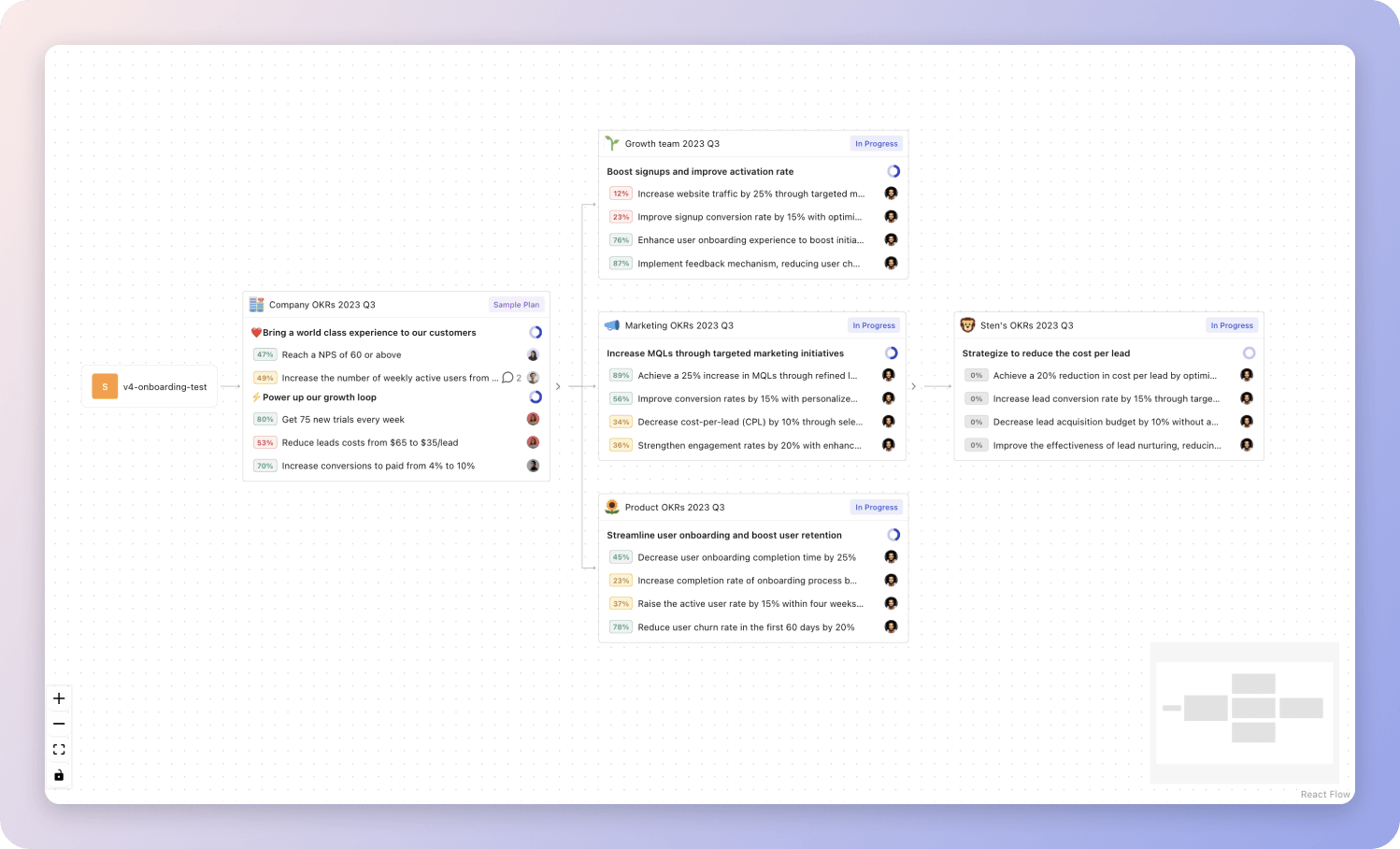
 Tability's Strategy Map makes it easy to see all your org's OKRs
Tability's Strategy Map makes it easy to see all your org's OKRsIf you're not yet set on a tool, you can check out the 5 best OKR tracking templates guide to find the best way to monitor progress during the quarter.
Ui Designer OKRs templates
We've covered most of the things that you need to know about setting good OKRs and tracking them effectively. It's now time to give you a series of templates that you can use for inspiration!
You will find in the next section many different Ui Designer Objectives and Key Results. We've included strategic initiatives in our templates to give you a better idea of the different between the key results (how we measure progress), and the initiatives (what we do to achieve the results).
Hope you'll find this helpful!
OKRs to enhance user login experience and integration with Auth0
Enhance user login experience and integration with Auth0
Increase UI uplift completion by 50% to align with Auth0 standards
Provide comprehensive training on UI uplift process to relevant teams
Revise UI uplift process documentation to incorporate Auth0 standards
Implement regular feedback loops and quality checks for UI uplift completion
Collaborate with UI designers to optimize UI uplift workflows and streamline processes
Reduce average login time by 20% through optimized UI and API assets
Conduct a UI/UX audit to identify bottlenecks and improve login flow
Optimize API assets to reduce response time for faster login experience
Regularly monitor and analyze login metrics to track progress and identify further optimizations
Implement streamlined authentication process with simplified user interface design
Increase user satisfaction by achieving a minimum rating of 4.5 out of 5 in login experience feedback
Improve API integration with Auth0 by achieving a 95% success rate in authentication requests
Implement appropriate error handling mechanisms to provide clear feedback to users
Regularly monitor authentication success rates and analyze data to identify areas for improvement
Conduct thorough testing of API integration with Auth0 to identify and resolve any issues
Investigate and address common error messages encountered during authentication requests
OKRs to develop creator for third person game creation
Develop creator for third person game creation
Complete designing intuitive UI for creator tool by 70%
Develop a detailed UI design plan for the creator tool
Implement 70% of planned UI design elements
Review and test completed UI for intuitive interaction
Accomplish beta testing with 40 user feedbacks for improvement
Collate and analyze tester feedback for improvements
Identify and recruit 40 beta testers
Develop and prepare the beta version for testing
Implement 50% of pre-set game templates for third person games
Implement selected game templates
Select 50% of listed templates for implementation
Identify and list all pre-set game templates for third-person games
OKRs to enhance app experience through the implementation of product design best practices
Enhance app experience through the implementation of product design best practices
Reduce app bounce rate by 15% by optimizing loading speeds and intuitive navigation
Increase user satisfaction rating by 10% through UI/UX improvements
Analyze user satisfaction data regularly to identify trends and prioritize future UI/UX enhancements
Conduct user research to identify pain points and areas for improvement
Implement user feedback loop to continuously gather insights and address user concerns promptly
Collaborate with UI/UX designers to enhance visual appeal and streamline navigation
Achieve 20% increase in daily active users by simplifying onboarding and feature accessibility
Enhance conversion rate by 10% through A/B testing and iterative design iterations
More Ui Designer OKR templates
We have more templates to help you draft your team goals and OKRs.
OKRs to drive stakeholder UX comprehension and increase customer engagement in decision-making
OKRs to improve efficacy and quality of nurse case management
OKRs to enhance system security for robust protection
OKRs to turn customers into advocates
OKRs to enhance creative innovation prowess in apparel design
OKRs to secure the position of Secretary to the Vice President
OKRs resources
Here are a list of resources to help you adopt the Objectives and Key Results framework.
- To learn: Complete 2024 OKR cheat sheet
- Blog posts: ODT Blog
- Success metrics: KPIs examples