5 OKR examples for User Interface Design Team
What are User Interface Design Team OKRs?
The Objective and Key Results (OKR) framework is a simple goal-setting methodology that was introduced at Intel by Andy Grove in the 70s. It became popular after John Doerr introduced it to Google in the 90s, and it's now used by teams of all sizes to set and track ambitious goals at scale.
Creating impactful OKRs can be a daunting task, especially for newcomers. Shifting your focus from projects to outcomes is key to successful planning.
We have curated a selection of OKR examples specifically for User Interface Design Team to assist you. Feel free to explore the templates below for inspiration in setting your own goals.
If you want to learn more about the framework, you can read more about the OKR meaning online.
Best practices for managing your User Interface Design Team OKRs
Generally speaking, your objectives should be ambitious yet achievable, and your key results should be measurable and time-bound (using the SMART framework can be helpful). It is also recommended to list strategic initiatives under your key results, as it'll help you avoid the common mistake of listing projects in your KRs.
Here are a couple of best practices extracted from our OKR implementation guide 👇
Tip #1: Limit the number of key results
Focus can only be achieve by limiting the number of competing priorities. It is crucial that you take the time to identify where you need to move the needle, and avoid adding business-as-usual activities to your OKRs.
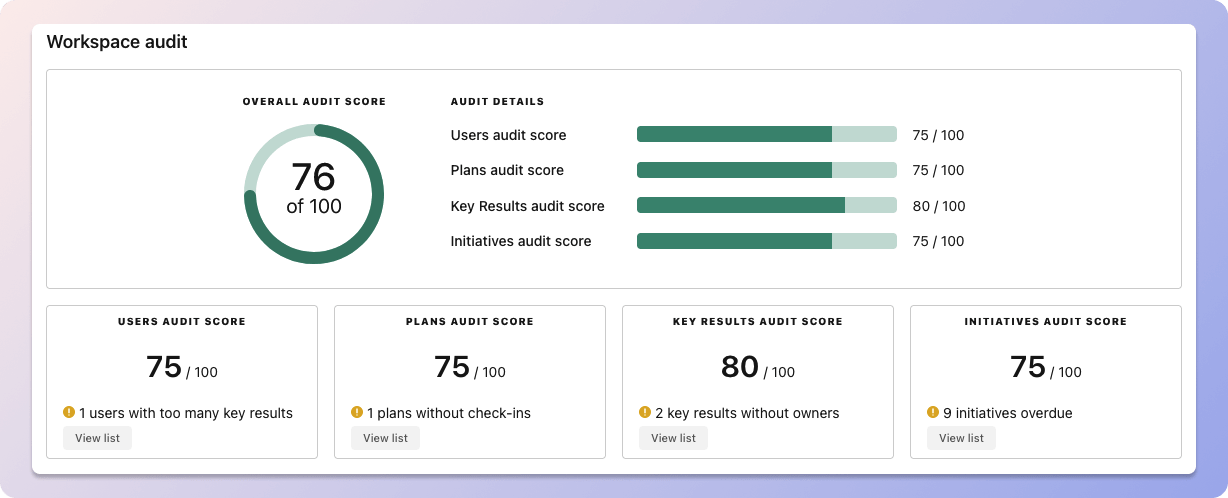
We recommend having 3-4 objectives, and 3-4 key results per objective. A platform like Tability can run audits on your data to help you identify the plans that have too many goals.
 Tability's audit dashboard will highlight opportunities to improve OKRs
Tability's audit dashboard will highlight opportunities to improve OKRsTip #2: Commit to the weekly check-ins
Having good goals is only half the effort. You'll get significant more value from your OKRs if you commit to a weekly check-in process.
Being able to see trends for your key results will also keep yourself honest.
 Tability's check-ins will save you hours and increase transparency
Tability's check-ins will save you hours and increase transparencyTip #3: No more than 2 yellow statuses in a row
Yes, this is another tip for goal-tracking instead of goal-setting (but you'll get plenty of OKR examples below). But, once you have your goals defined, it will be your ability to keep the right sense of urgency that will make the difference.
As a rule of thumb, it's best to avoid having more than 2 yellow/at risk statuses in a row.
Make a call on the 3rd update. You should be either back on track, or off track. This sounds harsh but it's the best way to signal risks early enough to fix things.
Building your own User Interface Design Team OKRs with AI
While we have some examples below, it's likely that you'll have specific scenarios that aren't covered here. There are 2 options available to you.
- Use our free OKRs generator
- Use Tability, a complete platform to set and track OKRs and initiatives
- including a GPT-4 powered goal generator
Best way to track your User Interface Design Team OKRs
OKRs without regular progress updates are just KPIs. You'll need to update progress on your OKRs every week to get the full benefits from the framework. Reviewing progress periodically has several advantages:
- It brings the goals back to the top of the mind
- It will highlight poorly set OKRs
- It will surface execution risks
- It improves transparency and accountability
Spreadsheets are enough to get started. Then, once you need to scale you can use a proper OKR platform to make things easier.
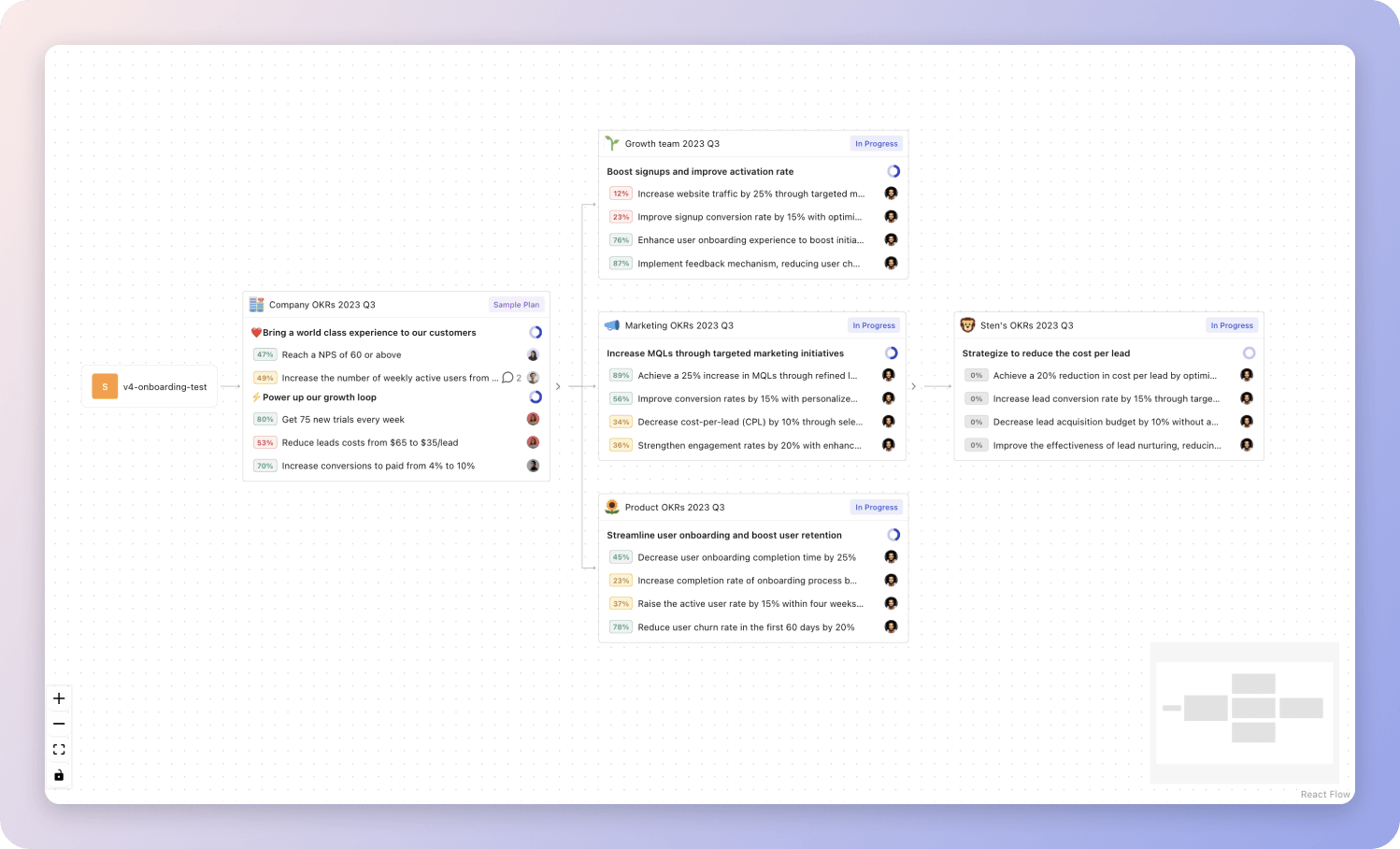
 Tability's Strategy Map makes it easy to see all your org's OKRs
Tability's Strategy Map makes it easy to see all your org's OKRsIf you're not yet set on a tool, you can check out the 5 best OKR tracking templates guide to find the best way to monitor progress during the quarter.
User Interface Design Team OKRs templates
We've covered most of the things that you need to know about setting good OKRs and tracking them effectively. It's now time to give you a series of templates that you can use for inspiration!
We've added many examples of User Interface Design Team Objectives and Key Results, but we did not stop there. Understanding the difference between OKRs and projects is important, so we also added examples of strategic initiatives that relate to the OKRs.
Hope you'll find this helpful!
OKRs to enhance the User Experience (UX) for our digital products
Enhance the User Experience (UX) for our digital products
Increase user session duration by 20% signalling improved engagement
Enhance website content for improved user interest and interaction
Implement engaging, interactive features on the platform
Optimize website speed and functionality for user convenience
Conduct 10 user testing sessions to gather feedback for UX improvements
Identify 10 users for testing the current UX
Schedule and conduct user testing sessions
Analyze feedback and compile UX improvement suggestions
Improve user interface friendliness by 30% based on user experience surveys
Validate improvements with targeted user feedback sessions
Implement suggested changes to enhance interface friendliness
Analyze user experience surveys to identify improvement areas
Reduce UX design-related customer complaints by 15%
Improve the onboarding process for better user understanding
Conduct frequent usability tests for early bug identification
Implement a system for regular user feedback collection
OKRs to improve the effectiveness and efficiency of our design system
Improve the effectiveness and efficiency of our design system
Reduce system-related design errors by 20%
Regularly update system software to minimize glitches
Implement rigorous quality control checks in the design process
Increase training for design team on error prevention
Improve the reuse rate of the system components by 15%
Regularly review component reuse metrics for constant improvement
Analyze current system components usage and identify areas for improvement
Implement reusable software design strategies across the development team
Increase the user interface consistency by 30%
Develop guidelines to improve UI uniformity
Implement changes and assess improvements
Analyze current UI elements for inconsistencies
OKRs to develop an engaging educational app for African women
Develop an engaging educational app for African women
Design and implement an interactive user interface that is intuitive by the 10th week
Create initial sketches and design drafts for interface
Run usability tests and implement improvements
Develop a functioning prototype of interface
Deliver a minimum of 50 educational modules on the app by the end of quarter
Assign module design and development to team members
Regularly monitor progress and adjust accordingly
Develop a timeline for content creation and deployment
Reach 10,000 app downloads from the target demographic in two months
Implement a referral program to incentivize current users
Develop a captivating app download ad campaign targeting the desired demographic
Focus on SEO strategies for improved app visibility
OKRs to launch a fully functional React Native application
Launch a fully functional React Native application
Publish the application on relevant platforms (e.g., App Store, Google Play) and achieve a high user rating and positive feedback
Implement necessary features and functionalities such as authentication, data storage, and push notifications
Set up a secure and scalable data storage solution for storing user data
Research and choose an authentication method suitable for the project requirements
Test and validate all implemented features and ensure smooth functionality before deployment
Integrate push notification service to deliver real-time updates and improve user engagement
Conduct thorough and successful testing to ensure the application is robust and bug-free
Collaborate with developers to resolve bugs promptly and retest fixed components
Create a comprehensive test plan with clear objectives and test cases
Conduct regression testing to ensure stability and functionality after bug fixes
Execute test cases meticulously and document any bugs or issues discovered
Develop and deliver a user-friendly and visually appealing interface for the application
Conduct user testing to ensure the interface is intuitive and visually appealing
Conduct user research to identify design preferences and pain points
Collaborate with UX/UI designers to refine and enhance the visual elements
Create wireframes and prototypes to visualize the interface design
OKRs to develop creator for third person game creation
Develop creator for third person game creation
Complete designing intuitive UI for creator tool by 70%
Develop a detailed UI design plan for the creator tool
Implement 70% of planned UI design elements
Review and test completed UI for intuitive interaction
Accomplish beta testing with 40 user feedbacks for improvement
Collate and analyze tester feedback for improvements
Identify and recruit 40 beta testers
Develop and prepare the beta version for testing
Implement 50% of pre-set game templates for third person games
Implement selected game templates
Select 50% of listed templates for implementation
Identify and list all pre-set game templates for third-person games
More User Interface Design Team OKR templates
We have more templates to help you draft your team goals and OKRs.
OKRs to enhance proficiency in time management
OKRs to increase sales and retain customers
OKRs to achieve unparalleled expertise as a VA and documentation specialist
OKRs to optimize AWS Costs
OKRs to develop an AI application
OKRs to deliver great user experience
OKRs resources
Here are a list of resources to help you adopt the Objectives and Key Results framework.
- To learn: Complete 2024 OKR cheat sheet
- Blog posts: ODT Blog
- Success metrics: KPIs examples