4 OKR examples for Application Design
What are Application Design OKRs?
The Objective and Key Results (OKR) framework is a simple goal-setting methodology that was introduced at Intel by Andy Grove in the 70s. It became popular after John Doerr introduced it to Google in the 90s, and it's now used by teams of all sizes to set and track ambitious goals at scale.
Formulating strong OKRs can be a complex endeavor, particularly for first-timers. Prioritizing outcomes over projects is crucial when developing your plans.
To aid you in setting your goals, we have compiled a collection of OKR examples customized for Application Design. Take a look at the templates below for inspiration and guidance.
If you want to learn more about the framework, you can read more about the OKR meaning online.
Best practices for managing your Application Design OKRs
Generally speaking, your objectives should be ambitious yet achievable, and your key results should be measurable and time-bound (using the SMART framework can be helpful). It is also recommended to list strategic initiatives under your key results, as it'll help you avoid the common mistake of listing projects in your KRs.
Here are a couple of best practices extracted from our OKR implementation guide 👇
Tip #1: Limit the number of key results
The #1 role of OKRs is to help you and your team focus on what really matters. Business-as-usual activities will still be happening, but you do not need to track your entire roadmap in the OKRs.
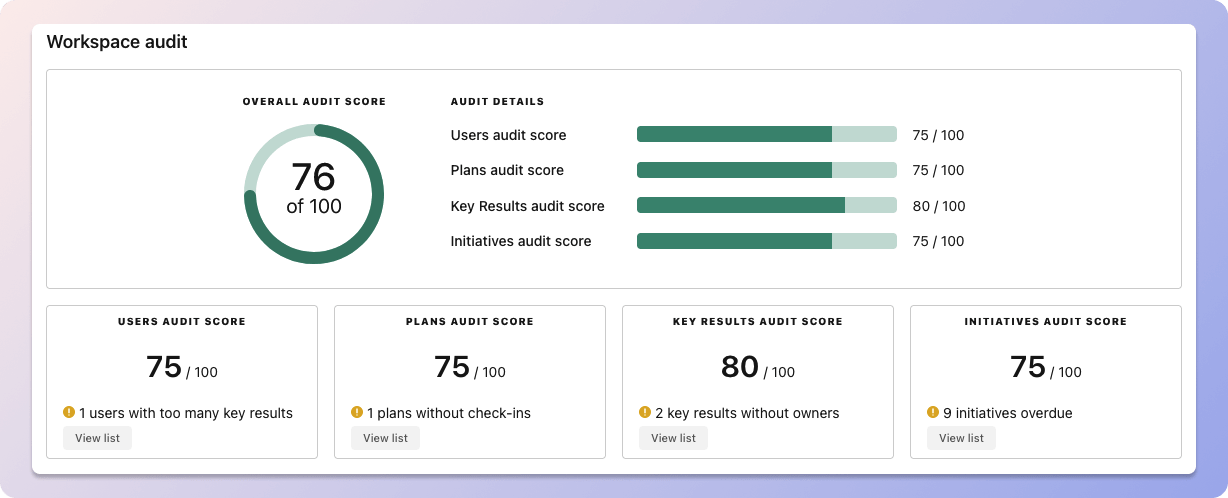
We recommend having 3-4 objectives, and 3-4 key results per objective. A platform like Tability can run audits on your data to help you identify the plans that have too many goals.
 Tability's audit dashboard will highlight opportunities to improve OKRs
Tability's audit dashboard will highlight opportunities to improve OKRsTip #2: Commit to the weekly check-ins
Don't fall into the set-and-forget trap. It is important to adopt a weekly check-in process to get the full value of your OKRs and make your strategy agile – otherwise this is nothing more than a reporting exercise.
Being able to see trends for your key results will also keep yourself honest.
 Tability's check-ins will save you hours and increase transparency
Tability's check-ins will save you hours and increase transparencyTip #3: No more than 2 yellow statuses in a row
Yes, this is another tip for goal-tracking instead of goal-setting (but you'll get plenty of OKR examples below). But, once you have your goals defined, it will be your ability to keep the right sense of urgency that will make the difference.
As a rule of thumb, it's best to avoid having more than 2 yellow/at risk statuses in a row.
Make a call on the 3rd update. You should be either back on track, or off track. This sounds harsh but it's the best way to signal risks early enough to fix things.
Building your own Application Design OKRs with AI
While we have some examples below, it's likely that you'll have specific scenarios that aren't covered here. There are 2 options available to you.
- Use our free OKRs generator
- Use Tability, a complete platform to set and track OKRs and initiatives
- including a GPT-4 powered goal generator
Best way to track your Application Design OKRs
Your quarterly OKRs should be tracked weekly in order to get all the benefits of the OKRs framework. Reviewing progress periodically has several advantages:
- It brings the goals back to the top of the mind
- It will highlight poorly set OKRs
- It will surface execution risks
- It improves transparency and accountability
Most teams should start with a spreadsheet if they're using OKRs for the first time. Then, once you get comfortable you can graduate to a proper OKRs-tracking tool.
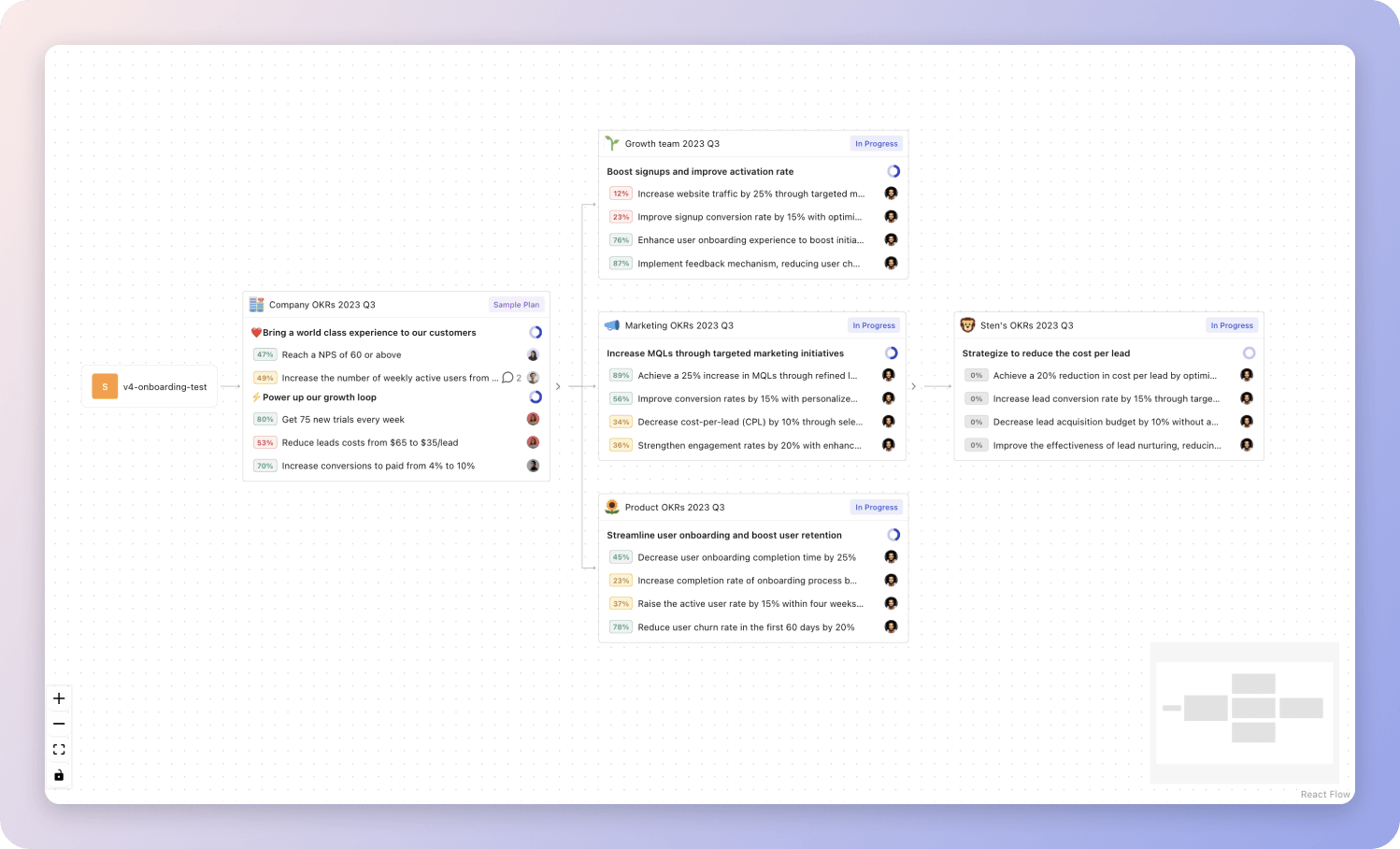
 Tability's Strategy Map makes it easy to see all your org's OKRs
Tability's Strategy Map makes it easy to see all your org's OKRsIf you're not yet set on a tool, you can check out the 5 best OKR tracking templates guide to find the best way to monitor progress during the quarter.
Application Design OKRs templates
We've covered most of the things that you need to know about setting good OKRs and tracking them effectively. It's now time to give you a series of templates that you can use for inspiration!
We've added many examples of Application Design Objectives and Key Results, but we did not stop there. Understanding the difference between OKRs and projects is important, so we also added examples of strategic initiatives that relate to the OKRs.
Hope you'll find this helpful!
OKRs to enhance application design by solution architect review
Enhance application design by solution architect review
Conduct in-depth analysis of current application design flaws
Analyze identified flaws and their impacts on user experience
Identify potential areas of improvement in the application design
Develop a plan to address and fix noted design flaws
Collaborate with development team to propose and implement design improvements
Draft proposed design improvements for team review
Oversee implementation of agreed-upon design changes
Organize meeting with development team to discuss design enhancements
Track and evaluate impact of design changes on overall system performance
Analyze and document performance variations tied to design changes
Monitor system performance before and after design changes implementation
Run system testing for evaluating design modifications' effectiveness
OKRs to define a clear design direction for the upcoming application
Define a clear design direction for the upcoming application
Finalize the chosen design and complete a detailed blueprint by week 12
Complete and finalize blueprint by end of week 12
Review and confirm preferred design by end of week 10
Begin creating detailed blueprint of chosen design in week 11
Develop and present 3 unique application design concepts by week 8
Prepare a presentation showcasing the designs
Research and brainstorm unique application design concepts
Develop three distinct design prototypes
Conduct 10 stakeholder interviews to understand application requirements by week 4
OKRs to launch a fully functional React Native application
Launch a fully functional React Native application
Publish the application on relevant platforms (e.g., App Store, Google Play) and achieve a high user rating and positive feedback
Implement necessary features and functionalities such as authentication, data storage, and push notifications
Set up a secure and scalable data storage solution for storing user data
Research and choose an authentication method suitable for the project requirements
Test and validate all implemented features and ensure smooth functionality before deployment
Integrate push notification service to deliver real-time updates and improve user engagement
Conduct thorough and successful testing to ensure the application is robust and bug-free
Collaborate with developers to resolve bugs promptly and retest fixed components
Create a comprehensive test plan with clear objectives and test cases
Conduct regression testing to ensure stability and functionality after bug fixes
Execute test cases meticulously and document any bugs or issues discovered
Develop and deliver a user-friendly and visually appealing interface for the application
Conduct user testing to ensure the interface is intuitive and visually appealing
Conduct user research to identify design preferences and pain points
Collaborate with UX/UI designers to refine and enhance the visual elements
Create wireframes and prototypes to visualize the interface design
OKRs to develop an AI application
Develop an AI application
Improve accuracy by achieving an average precision rate of at least 90% on test data
Increase adoption by acquiring at least 1000 active users within the target market segment
Implement targeted social media advertising campaigns and track user acquisition metrics
Offer exclusive promotions and incentives to current users for referring new users
Collaborate with influential industry bloggers and request product reviews and endorsements
Conduct market research to identify untapped customer needs and optimize product offering
Enhance performance by reducing AI response time to under 500 milliseconds for real-time processing
Optimize algorithms and models to reduce AI response time below 500 milliseconds
Utilize distributed computing to parallelize AI tasks and accelerate real-time processing
Continuously monitor and fine-tune system parameters to achieve optimal performance benchmarks
Improve hardware infrastructure to support faster processing and minimize latency
Increase user engagement by implementing a user-friendly interface with intuitive navigation
Collaborate with UX designers to create wireframes and prototypes for the new user-friendly interface
Conduct usability testing to gather feedback on the intuitiveness of the new interface design
Implement the finalized user-friendly interface with intuitive navigation based on user feedback
Conduct user research to identify pain points and areas for improvement in current interface
More Application Design OKR templates
We have more templates to help you draft your team goals and OKRs.
OKRs to amplify lead generation via social media platforms
OKRs to optimize CPA by reducing it by 15%
OKRs to amplify the voice of our current customer base
OKRs to improve website security through effective deployment of content security policy
OKRs to enhance collaboration and performance in the marketing team
OKRs to achieve an 80% first contact resolution (FCR) across all inboxes
OKRs resources
Here are a list of resources to help you adopt the Objectives and Key Results framework.
- To learn: Complete 2024 OKR cheat sheet
- Blog posts: ODT Blog
- Success metrics: KPIs examples